



Table of Contents
Introduction:
Welcome to an exciting journey of creating an engaging Image Slider for Landing Page using HTML, CSS, and JavaScript. As coding enthusiasts, delving into this tutorial offers an opportunity to enhance your skills while crafting a dynamic and visually appealing web component.
In today’s digital era, an Image Slider adds an interactive element to your landing page, captivating visitors and enhancing user experience. This tutorial breaks down the process into manageable steps, ensuring clarity and comprehension throughout the development journey.
Let’s embark on this coding adventure, where you’ll harness the power of HTML, CSS, and JavaScript to create an enticing Image Slider for your Landing Page.
Join Our Telegram Channel to Download the Project Source Code: Click Here
Steps to Set Up: Image Slider for Landing Page
Please follow these straightforward steps to create and set up the Image Slider for Landing Page project —
Begin by creating a project folder and name it to your preference. Inside the folder, set up three essential files: index.html for the structure, style.css for styling, and script.js for interactivity. Lay the foundation for your image slider project with these key files.
Step 1: HTML Structure
Begin by setting up the HTML structure. In your index.html file, incorporate the provided HTML code, outlining the framework for your Image Slider. Utilize semantic tags to enhance accessibility and SEO, laying a solid foundation for your project.
<!DOCTYPE html>
<html lang="en">
<!-- code for Image Slider for Landing Page -->
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Landing page image slider using html css javascript </title>
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.5.0/css/all.min.css"
integrity="sha512-Avb2QiuDEEvB4bZJYdft2mNjVShBftLdPG8FJ0V7irTLQ8Uo0qcPxh4Plq7G5tGm0rU+1SPhVotteLpBERwTkw=="
crossorigin="anonymous" referrerpolicy="no-referrer" />
</head>
<body>
<div id="main">
<div class="container">
<div class="slide">
<div class="item"
style="background-image: url(https://images.unsplash.com/photo-1610809376778-928ee2c3a561?q=80&w=1770&auto=format&fit=crop&ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D); background-size: cover; background-position:center ;">
<div class="content">
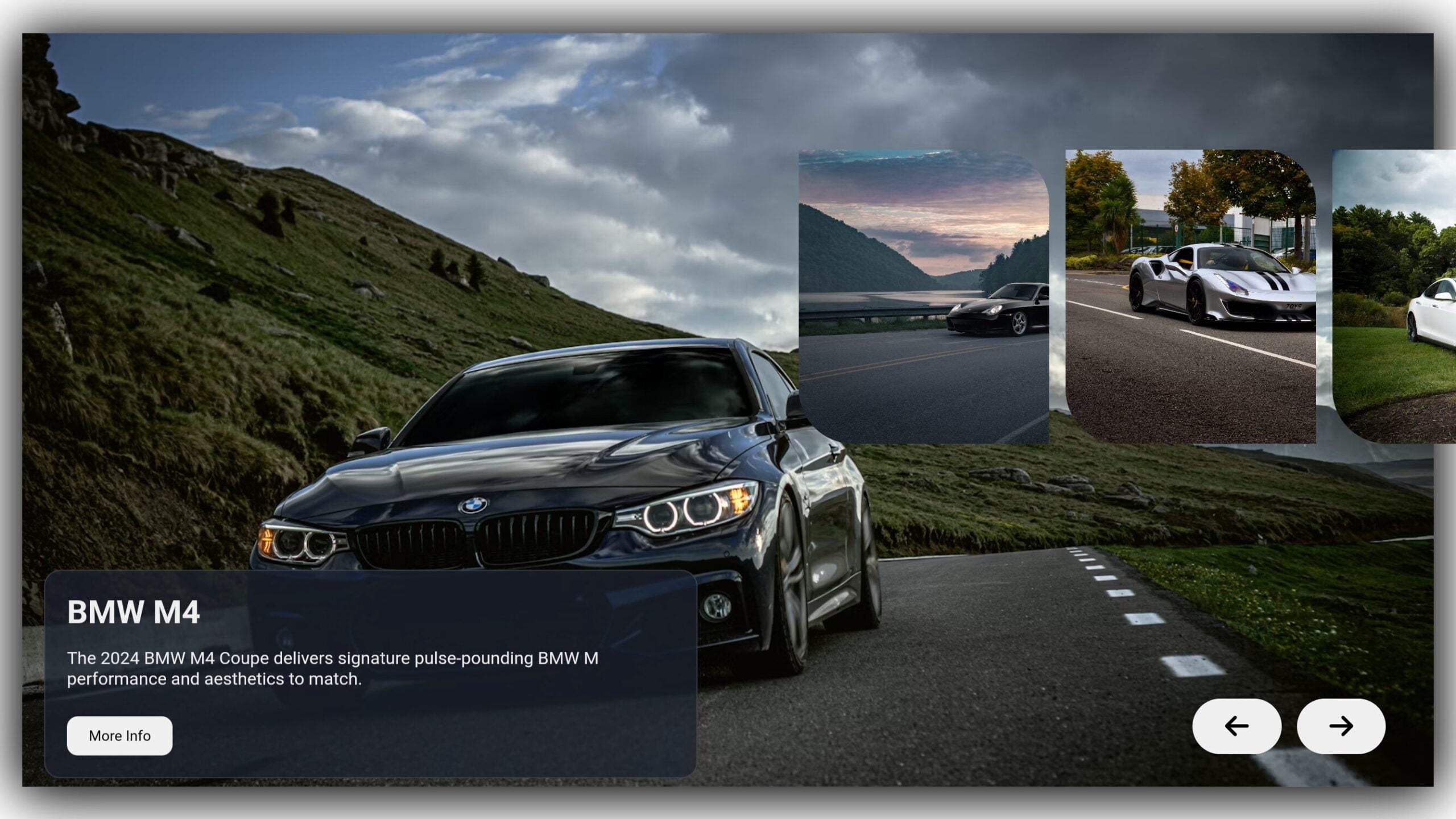
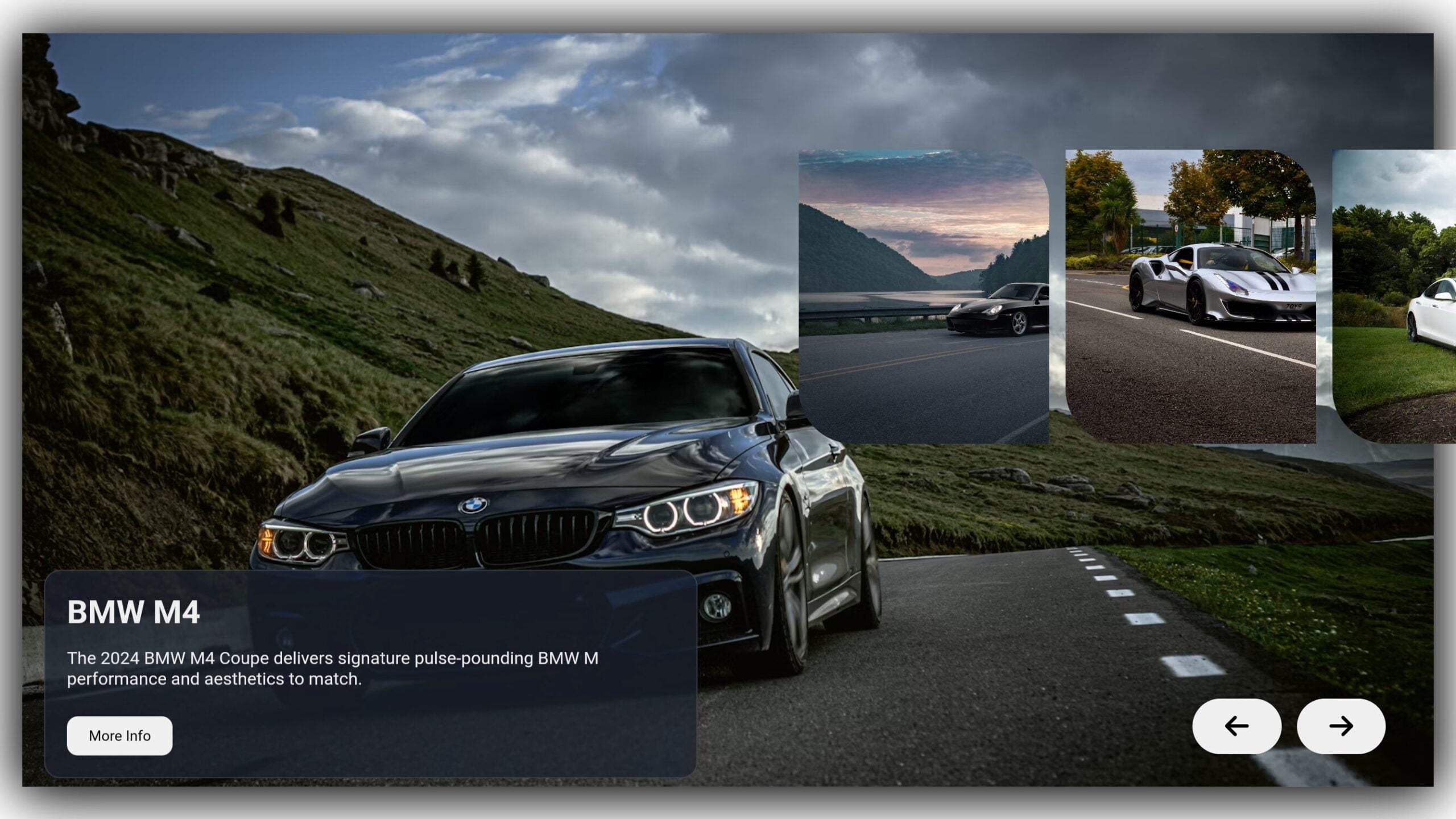
<div class="name">BMW M4</div>
<div class="desc">The 2024 BMW M4 Coupe delivers signature pulse-pounding BMW M performance and
aesthetics to match.
</div>
<button>More Info </button>
</div>
</div>
<div class="item"
style="background-image: url(https://images.unsplash.com/photo-1625179904634-243c6cdd6421?q=80&w=1770&auto=format&fit=crop&ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D);">
<div class="content">
<div class="name">Porsche 911</div>
<div class="desc">Engineered around Porsche’s iconic 911 engine with unique hybrid
technologies and delivering unsurpassed Porsche and hybrid performance,
</div>
<button>More Info</button>
</div>
</div>
<div class="item"
style="background-image: url(https://images.unsplash.com/photo-1597935370784-051cdebbe6a0?q=80&w=2070&auto=format&fit=crop&ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D);">
<div class="content">
<div class="name">Ferrari 488 Pista</div>
<div class="desc">The Ferrari 488 Pista is powered by the most powerful V8 engine in the
Maranello marque’s history and is the company’s special series sports car
</div>
<button>More Info</button>
</div>
</div>
<div class="item"
style="background-image: url(https://images.unsplash.com/photo-1453491945771-a1e904948959?q=80&w=2070&auto=format&fit=crop&ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D);">
<div class="content">
<div class="name">Tesla Model S</div>
<div class="desc">Model S platforms unite powertrain and battery technologies for unrivaled
performance, range and efficiency.
</div>
<button>More Info</button>
</div>
</div>
<div class="item"
style="background-image: url(https://images2.alphacoders.com/724/724677.jpg); background-position: center;">
<div class="content">
<div class="name">Mercedes-Benz C-Class Cabriolet</div>
<div class="desc">The C-Class Cabriolet shows an ever-fresh face to the sun. Four of you can
take in the sky. Ride in coupelike comfort under a rich fabric top
</div>
<button>More Info</button>
</div>
</div>
<div class="item"
style="background-image: url(https://images.pexels.com/photos/1280553/pexels-photo-1280553.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1); background-position: bottom;">
<div class="content">
<div class="name">Chevrolet Bel Air</div>
<div class="desc">Chevrolet Bel Air Sport Coupé 6.7 V8 Manual, 385hp, 1962 · Back/Side of
Chevrolet Bel Air Sport Coupé 6.7 V8 Manual, 385hp
</div>
<button>More Info</button>
</div>
</div>
</div>
<div class="button">
<button class="prev" title="Previous"><i class="fa-solid fa-arrow-left"></i></button>
<button class="next" title="Next"><i class="fa-solid fa-arrow-right"></i></button>
</div>
</div>
</body>
</html>
<!-- code by - https://codepen.io/abhinav_2003 -->
Step 2: Styling with CSS
Enhance the visual appeal of your Image Slider by applying CSS styles. Paste the provided CSS code into your style.css file, customizing the appearance to align with your landing page aesthetics. Adjust properties such as dimensions, positioning, and transitions to achieve the desired look and feel.
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
html,
body {
background-color: white;
width: 100%;
height: 100%;
position: relative;
overflow-x: hidden;
}
#main {
overflow: hidden;
}
.container {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 90%;
height: 90%;
}
.item {
width: 230px;
height: 270px;
position: absolute;
top: 35%;
transform: translate(0, -50%);
border-top-right-radius: 50px;
border-bottom-left-radius: 50px;
background-size: cover;
display: inline-block;
transition: 0.7s ease;
}
.slide .item:nth-child(1),
.slide .item:nth-child(2) {
top: 0;
left: 0;
transform: translate(0, 0);
border-radius: 0;
width: 100%;
height: 100%;
box-shadow: 0 3px 50px rgba(0, 0, 0, 0.808);
}
.slide .item:nth-child(3) {
left: 55%;
}
.slide .item:nth-child(4) {
left: calc(55% + 245px);
}
.slide .item:nth-child(5) {
left: calc(55% + 490px);
}
/* here n = 0, 1, 2, 3,... */
.slide .item:nth-child(n + 6) {
left: calc(55% + 735px);
opacity: 0;
}
.item .content {
position: absolute;
top: 85%;
left: 20px;
max-width: 600px;
text-align: left;
color: #eee;
transform: translate(0, -50%);
font-family: system-ui;
display: none;
backdrop-filter: blur(1px) saturate(180%);
-webkit-backdrop-filter: blur(1px) saturate(180%);
background-color: rgba(27, 34, 48, 0.75);
border-radius: 15px;
border: 1px solid rgba(255, 255, 255, 0.125);
padding: 20px;
opacity: 0;
animation: animate 1s ease-in-out 1 forwards;
}
.item:nth-child(2) .content {
display: block;
}
.content .name {
font-size: 30px;
text-transform: uppercase;
font-weight: bold;
white-space: nowrap;
margin-bottom: 15px;
opacity: 0;
animation: animate 1s ease-in-out 0.2s 1 forwards;
}
.content .desc {
width: 90%;
opacity: 0;
animation: animate 1s ease-in-out 0.4s 1 forwards;
}
.content>button {
padding: 10px 20px;
margin-top: 25px;
border-radius: 10px;
cursor: pointer;
border: none;
opacity: 0;
animation: animate 1s ease-in-out 0.6s 1 forwards;
}
@keyframes animate {
from {
opacity: 0;
filter: blur(5px);
}
to {
opacity: 1;
filter: blur(0px);
}
}
.button {
width: 100%;
text-align: end;
position: absolute;
bottom: 30px;
right: 3%;
}
.button button {
padding: 13px 30px;
border-radius: 40px;
border: none;
cursor: pointer;
margin: 0px 5px;
}
.button button i {
font-size: 25px;
}
Step 3: JavaScript Functionality
Implement JavaScript functionality to enable interactivity within the Image Slider. Copy the provided JavaScript code into your script.js file, facilitating smooth transitions between images and user interaction. Customize the script to incorporate additional features or animations as per your project requirements.
let next = document.querySelector(".next")
let prev = document.querySelector(".prev")
next.addEventListener('click', function () {
let items = document.querySelectorAll('.item')
document.querySelector('.slide').appendChild(items[0])
console.log(items);
})
prev.addEventListener('click', function () {
let items = document.querySelectorAll('.item')
document.querySelector('.slide').prepend(items[items.length - 1])
})
Conclusion & Final Thoughts:
In conclusion, creating an Image Slider for your Landing Page using HTML, CSS, and JavaScript elevates the visual appeal and engagement level of your website. By following these steps, you’ve successfully integrated a dynamic component that enhances user experience and leaves a lasting impression on visitors.
Regularly preview your work to ensure seamless functionality across various devices and screen sizes. Embrace this learning opportunity to refine your coding skills and unleash your creativity in crafting captivating web experiences.
Now, with your newfound knowledge, embark on further explorations and experimentations, pushing the boundaries of web development. Your Image Slider serves as a testament to your proficiency in coding and your ability to create immersive digital experiences.
Join Our Telegram Channel to Download the Project Source Code: Click Here
For your convenience, the total source code of this “Image Slider for Landing Page” project instructional practice is accessible for download by clicking the Download Code button.
Note: Keep in mind that the way to dominate coding is practice. To enhance your skills in JavaScript, HTML & CSS, we recommend recreating other useful website elements such as Custom Button, Reviews Card, Contact Page, Navigation, Login Forms, etc.
More Categories:
Blog • Cards • Fun Project • Game • Hamburger Menu • Login / Signup • Navbar • Testimony / Reviews • To-Do List