
Introduction:
Delving into web development often means navigating through various design elements. One such intriguing element is a responsive vertical timeline—a visual representation of events over time. A timeline not only adds a dynamic element to your website but also serves as an engaging way to showcase a sequence of events or accomplishments. For aspiring coders and programmers, mastering this element adds both skill and aesthetic value to their projects.
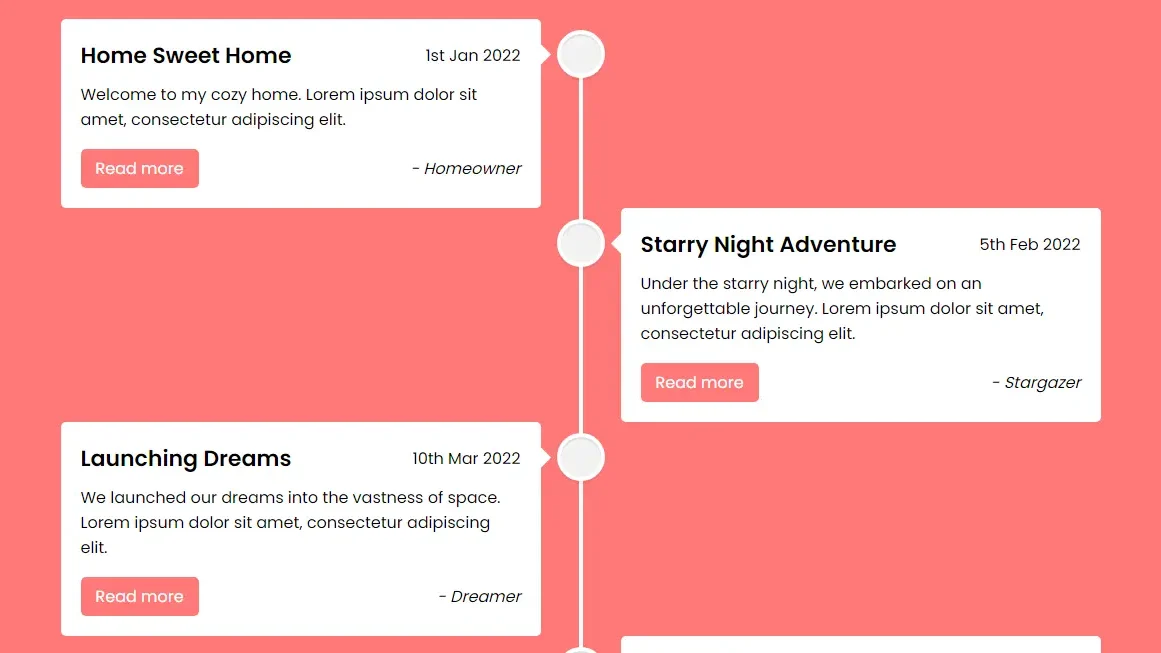
In this tutorial, we’ll embark on a journey to craft a responsive vertical timeline using HTML and CSS. This timeline will elegantly display events, each encapsulated in a timeline section. The beauty lies not only in the representation but in the responsiveness across devices.
2 Steps to Setup the Responsive Vertical Timeline:
Please follow this Step-by-Step Guide to Create and Setup the Responsive Vertical Timeline —
Begin by creating a new folder for your project. Inside this folder, place the provided source code in separate files: index.html and style.css. Ensure both files are in the project’s root directory.
Step 1: Constructing the HTML Structure
Now, open the index.html file and paste the HTML markup provided in the source code. Our structure entails a series of <section> elements representing timeline events. Each section encapsulates event details, including icons, titles, dates, and descriptions. Remember, semantic tags like, <section> and appropriate class names contribute to well-organized code.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Responsive Vertical Timeline</title>
</head>
<body>
<div class="timeline-wrapper">
<div class="center-line">
<a href="#" class="scroll-icon"><i class="fas fa-caret-up"></i></a>
</div>
<div class="timeline-row timeline-row-1">
<section>
<i class="icon fas fa-home"></i>
<div class="details">
<span class="title">Home Sweet Home</span>
<span>1st Jan 2022</span>
</div>
<p>Welcome to my cozy home. Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
<div class="bottom">
<a href="#">Read more</a>
<i>- Homeowner</i>
</div>
</section>
</div>
<div class="timeline-row timeline-row-2">
<section>
<i class="icon fas fa-star"></i>
<div class="details">
<span class="title">Starry Night Adventure</span>
<span>5th Feb 2022</span>
</div>
<p>Under the starry night, we embarked on an unforgettable journey. Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
<div class="bottom">
<a href="#">Read more</a>
<i>- Stargazer</i>
</div>
</section>
</div>
<div class="timeline-row timeline-row-1">
<section>
<i class="icon fas fa-rocket"></i>
<div class="details">
<span class="title">Launching Dreams</span>
<span>10th Mar 2022</span>
</div>
<p>We launched our dreams into the vastness of space. Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
<div class="bottom">
<a href="#">Read more</a>
<i>- Dreamer</i>
</div>
</section>
</div>
<div class="timeline-row timeline-row-2">
<section>
<i class="icon fas fa-globe"></i>
<div class="details">
<span class="title">Around the World</span>
<span>15th Apr 2022</span>
</div>
<p>Traveled across the globe, experiencing diverse cultures. Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
<div class="bottom">
<a href="#">Read more</a>
<i>- Globetrotter</i>
</div>
</section>
</div>
<div class="timeline-row timeline-row-1">
<section>
<i class="icon fas fa-paper-plane"></i>
<div class="details">
<span class="title">Paper Plane Adventures</span>
<span>20th May 2022</span>
</div>
<p>Flew paper planes and let imagination soar high. Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
<div class="bottom">
<a href="#">Read more</a>
<i>- Dream Flyer</i>
</div>
</section>
</div>
<div class="timeline-row timeline-row-2">
<section>
<i class="icon fas fa-map-marker-alt"></i>
<div class="details">
<span class="title">Mapping Memories</span>
<span>25th Jun 2022</span>
</div>
<p>Mapped unforgettable memories in the journey of life. Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
<div class="bottom">
<a href="#">Read more</a>
<i>- Memory Mapper</i>
</div>
</section>
</div>
</div>
</body>
</html>
Step 2: Styling with CSS
Let the creativity flow by applying CSS to infuse life and responsiveness into our timeline. Navigate to the style.css file and copy-paste the CSS rules provided in the source code. Utilize CSS properties like 'flexbox' and 'media queries' to ensure the timeline adjusts gracefully across diverse screen sizes.
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@200;300;400;500;600;700&display=swap');
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: "Poppins", sans-serif;
}
html {
scroll-behavior: smooth;
}
body {
background: #ff7979;
}
::selection {
color: #fff;
background: #ff7979;
}
.timeline-wrapper {
max-width: 1080px;
margin: 50px auto;
padding: 0 20px;
position: relative;
}
.timeline-wrapper .center-line {
position: absolute;
height: 100%;
width: 4px;
background: #fff;
left: 50%;
top: 20px;
transform: translateX(-50%);
}
.timeline-wrapper .timeline-row {
display: flex;
}
.timeline-wrapper .timeline-row-1 {
justify-content: flex-start;
}
.timeline-wrapper .timeline-row-2 {
justify-content: flex-end;
}
.timeline-wrapper .timeline-row section {
background: #fff;
border-radius: 5px;
width: calc(50% - 40px);
padding: 20px;
position: relative;
}
.timeline-wrapper .timeline-row section::before {
position: absolute;
content: "";
height: 15px;
width: 15px;
background: #fff;
top: 28px;
z-index: -1;
transform: rotate(45deg);
}
.timeline-row-1 section::before {
right: -7px;
}
.timeline-row-2 section::before {
left: -7px;
}
.timeline-row section .icon,
.center-line .scroll-icon {
position: absolute;
background: #f2f2f2;
height: 40px;
width: 40px;
text-align: center;
line-height: 40px;
border-radius: 50%;
color: #ff7979;
font-size: 17px;
box-shadow: 0 0 0 4px #fff, inset 0 2px 0 rgba(0, 0, 0, 0.08), 0 3px 0 4px rgba(0, 0, 0, 0.05);
}
.center-line .scroll-icon {
bottom: 0px;
left: 50%;
font-size: 25px;
transform: translateX(-50%);
}
.timeline-row-1 section .icon {
top: 15px;
right: -60px;
}
.timeline-row-2 section .icon {
top: 15px;
left: -60px;
}
.timeline-row section .details,
.timeline-row section .bottom {
display: flex;
align-items: center;
justify-content: space-between;
}
.timeline-row section .details .title {
font-size: 22px;
font-weight: 600;
}
.timeline-row section p {
margin: 10px 0 17px 0;
}
.timeline-row section .bottom a {
text-decoration: none;
background: #ff7979;
color: #fff;
padding: 7px 15px;
border-radius: 5px;
transition: all 0.3s ease;
}
.timeline-row section .bottom a:hover {
transform: scale(0.97);
}
@media(max-width: 790px) {
.timeline-wrapper .center-line {
left: 40px;
}
.timeline-wrapper .timeline-row {
margin: 30px 0 3px 60px;
}
.timeline-wrapper .timeline-row section {
width: 100%;
}
.timeline-row-1 section::before {
left: -7px;
}
.timeline-row-1 section .icon {
left: -60px;
}
}
@media(max-width: 440px) {
.timeline-wrapper .center-line,
.timeline-row section::before,
.timeline-row section .icon {
display: none;
}
.timeline-wrapper .timeline-row {
margin: 10px 0;
}
}
Once the basic structure and styles are set, feel free to experiment further. Tweak colours, fonts, and additional properties to match your project’s theme or personal preferences. Embrace this phase to refine and add personal touches to your responsive vertical timeline.
Conclusion & Final Thoughts:
In conclusion, mastering the creation of a responsive vertical timeline using HTML and CSS is an enriching endeavour for burgeoning web developers. This project amalgamates fundamental HTML structuring and CSS styling to produce an engaging visual narrative.
By following these steps and the codes provided, you’re well on your way to crafting a captivating and responsive vertical timeline that elegantly presents events or progressions. This project not only showcases your coding prowess but also enhances your ability to present information dynamically.
Ensure to adapt the provided HTML and CSS code snippets to your project and leverage them as a foundational framework to build your responsive vertical timeline.
For your convenience, the total source code of this “Responsive Vertical Timeline” project instructional practice is accessible for download by clicking the Download Code button.
Note: Keep in mind that the way to dominate coding is practice. To enhance your skills in JavaScript, HTML & CSS, we recommend recreating other useful website elements such as Custom Button, Reviews Card, Contact Page, Navigation, Login Forms, etc.



