
Introduction: Responsive Testimonials Section
In the dynamic world of web development, crafting engaging and responsive elements is crucial. One such element is a testimonials section, providing a platform for showcasing user feedback. If you’re eager to enhance your HTML and CSS skills, creating a responsive testimonials section is an excellent project.
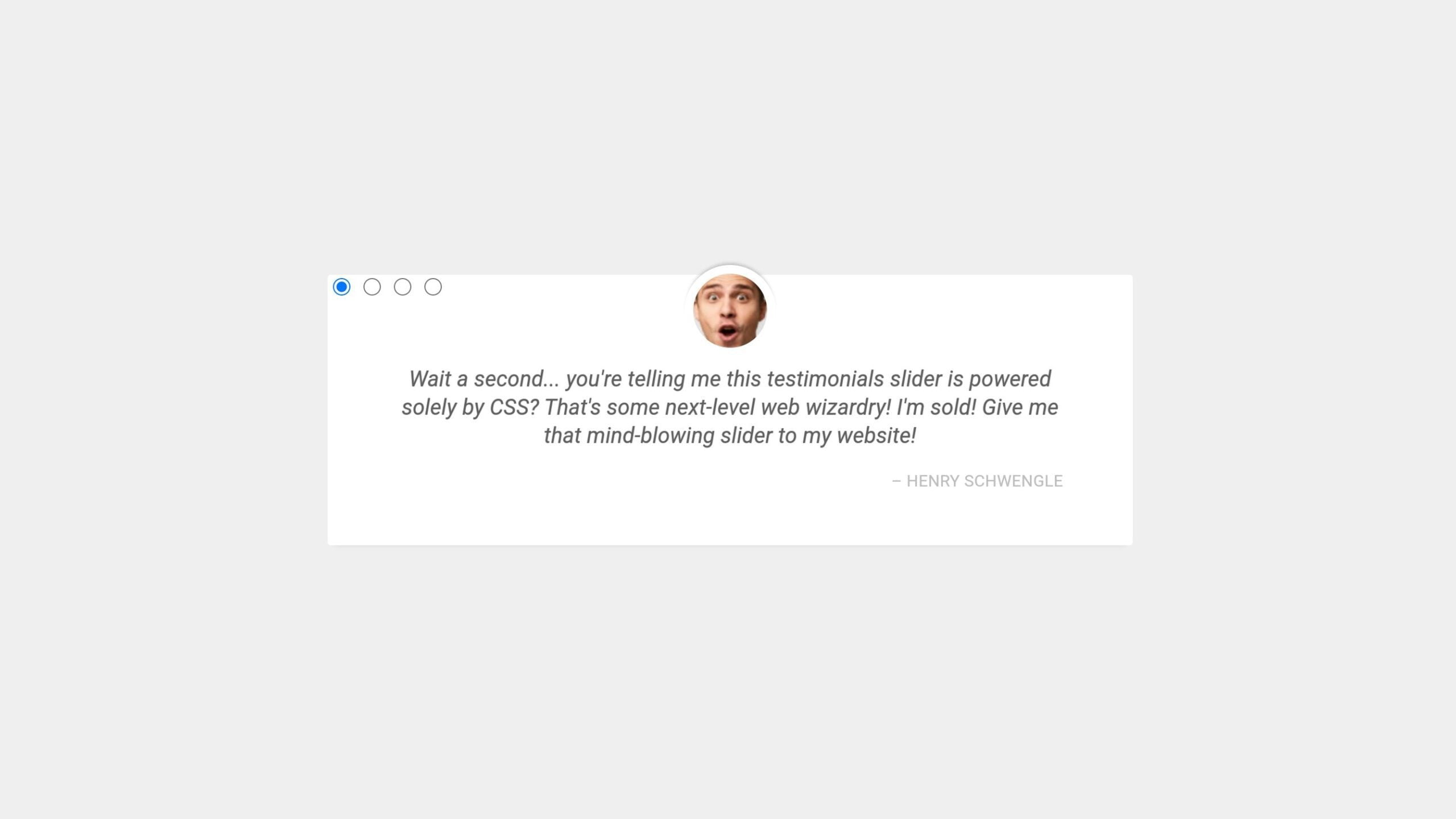
In this guide, we’ll walk through the process of setting up a stylish and responsive testimonials section using HTML and CSS. Our goal is to have a visually appealing display of testimonials that smoothly adapts to different screen sizes.
Join Our Telegram Channel to Download the Project Source Code: Click Here
Steps to Set Up the Project: Responsive Testimonials Section
Please follow this Step-by-Step Guide to Create and Setup the Responsive Testimonials Section using HTML and CSS —
Step 1: Organize Your Project Folder
To create this Responsive Testimonials Section, Start by creating a new folder for your project, name it appropriately and ensure it remains well-organized. And now, inside the project folder create this two files with the name of index.html and style.css. Place all necessary files, including the HTML, CSS, and image files, inside this folder.
Step 2: HTML Setup
Begin by setting up the basic HTML structure, and then incorporate the provided HTML code into index.html file for the testimonials section. This code includes radio buttons, testimonials container, and individual testimonials with text and author information.
<!DOCTYPE html>
<html lang="en">
<!-- Create Responsive Testimonials Section -->
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div class="main">
<div class="testimonials">
<input type="radio" name="testimonial" id="input-testimonial1" checked>
<input type="radio" name="testimonial" id="input-testimonial2">
<input type="radio" name="testimonial" id="input-testimonial3">
<input type="radio" name="testimonial" id="input-testimonial4">
<div class="testimonials-inner">
<div class="testimonial">
<div class="testimonial-photo">
<div class="photo-background"></div>
<div class="photo-author"></div>
</div>
<div class="testimonial-text">
<p>Wait a second... you're telling me this testimonials slider is powered solely by CSS? That's
some next-level web wizardry! I'm sold! Give me that mind-blowing slider to my website!</p>
</div>
<div class="testimonial-author">Henry Schwengle</div>
</div>
<div class="testimonial">
<div class="testimonial-photo">
<div class="photo-background"></div>
<div class="photo-author"></div>
</div>
<div class="testimonial-text">
<p>The older I get, the more I understand why roosters just scream to start the day.</p>
</div>
<div class="testimonial-author">Mr. George Robert</div>
</div>
<div class="testimonial">
<div class="testimonial-photo">
<div class="photo-background"></div>
<div class="photo-author"></div>
</div>
<div class="testimonial-text">
<p>Two of my friends have never met each other. Before they spoke, I told both of them that the
other is a bit deaf. They shouted at each other for a few minutes before they realized that
I'm an asshole.</p>
</div>
<div class="testimonial-author">Doodle Wobblepants</div>
</div>
<div class="testimonial">
<div class="testimonial-photo">
<div class="photo-background"></div>
<div class="photo-author"></div>
</div>
<div class="testimonial-text">
<p>Turning on your lights and sirens after losing a drag race is just poor sportsmanship, man.
</p>
</div>
<div class="testimonial-author">John "Vroom" Cena</div>
</div>
</div>
<div class="testimonials-arrows">
<div class="arrow arrow-left">
<label for="input-testimonial1"></label>
<label for="input-testimonial2"></label>
<label for="input-testimonial3"></label>
<label for="input-testimonial4"></label>
<span></span>
</div>
<div class="arrow arrow-right">
<label for="input-testimonial1"></label>
<label for="input-testimonial2"></label>
<label for="input-testimonial3"></label>
<label for="input-testimonial4"></label>
<span></span>
</div>
</div>
<div class="testimonials-bullets">
<label for="input-testimonial1">
<div class="bullet">
<div>
<span></span>
</div>
</div>
</label>
<label for="input-testimonial2">
<div class="bullet">
<div>
<span></span>
</div>
</div>
</label>
<label for="input-testimonial3">
<div class="bullet">
<div>
<span></span>
</div>
</div>
</label>
<label for="input-testimonial4">
<div class="bullet">
<div>
<span></span>
</div>
</div>
</label>
</div>
</div>
</div>
</body>
</html>
<!-- Create Responsive Testimonials Section -->
Step 3: Styling with CSS
Now, copy the provided CSS code into style.css file. This code is responsible for styling the testimonials section, providing a clean and visually appealing layout. Adjustments can be made to colors, fonts, and other properties to match your website’s aesthetic.
body {
margin: 0;
font-family: 'Gill Sans', 'Gill Sans MT', Calibri, 'Trebuchet MS', sans-serif;
}
* {
box-sizing: border-box;
}
.main {
display: flex;
align-items: center;
justify-content: center;
background-color: #efefef;
overflow: hidden;
height: 100vh;
width: 100vw;
}
.testimonials {
background-color: #ffffff;
width: 100%;
max-width: 740px;
margin: 20px;
box-shadow: 0 6px 5px -7px #cbcbcb;
border-radius: 3px;
position: relative;
opacity: 0;
animation: showTestimonials 0.32s 0.78s cubic-bezier(0.55, 0.055, 0.675, 0.19) forwards;
input {
display: none;
visibility: hidden;
height: 0;
width: 0;
pointer-events: none;
opacity: 0;
}
}
@keyframes showTestimonials {
to {
opacity: 1;
}
}
.testimonials-inner {
position: relative;
min-height: 100px;
}
.testimonial {
padding: 40px 34px 20px 34px;
margin: 0 30px;
pointer-events: none;
position: relative;
z-index: 1;
}
input[name="testimonial"]:nth-child(1):checked~.testimonials-inner .testimonial:nth-child(1),
input[name="testimonial"]:nth-child(2):checked~.testimonials-inner .testimonial:nth-child(2),
input[name="testimonial"]:nth-child(3):checked~.testimonials-inner .testimonial:nth-child(3),
input[name="testimonial"]:nth-child(4):checked~.testimonials-inner .testimonial:nth-child(4) {
pointer-events: initial;
}
.testimonial {
transition: 0.72s cubic-bezier(0.215, 0.610, 0.355, 1), opacity 0.32s 0.12s;
opacity: 0;
transform: translate(0, 38px);
max-height: 80px;
animation: hideTestimonial 0s 0.52s forwards;
position: relative;
}
input[name="testimonial"]:nth-child(1):checked~.testimonials-inner .testimonial:nth-child(1),
input[name="testimonial"]:nth-child(2):checked~.testimonials-inner .testimonial:nth-child(2),
input[name="testimonial"]:nth-child(3):checked~.testimonials-inner .testimonial:nth-child(3),
input[name="testimonial"]:nth-child(4):checked~.testimonials-inner .testimonial:nth-child(4) {
animation: showTestimonial 0s 0.72s forwards;
position: absolute;
opacity: 1;
transform: none;
max-height: 500px;
transition: 0.3s 0.52s, opacity 0.68s 0.92s, max-height 0.82s 0.72s;
}
@keyframes hideTestimonial {
to {
position: absolute
}
}
@keyframes showTestimonial {
to {
position: relative
}
}
input[name="testimonial"]:nth-child(1):checked~.testimonials-bullets label:nth-child(1) span,
input[name="testimonial"]:nth-child(2):checked~.testimonials-bullets label:nth-child(2) span,
input[name="testimonial"]:nth-child(3):checked~.testimonials-bullets label:nth-child(3) span,
input[name="testimonial"]:nth-child(4):checked~.testimonials-bullets label:nth-child(4) span {
background-color: rgba(245, 34, 34, 0.836);
transform: scale(1);
transition: transform 0.36s cubic-bezier(0.26, -0.59, 0.43, 2.48), background-color 0.41s ease-in;
}
.testimonial-photo {
height: 84px;
width: 84px;
position: absolute;
top: -32px;
left: 0;
right: 0;
margin: 0 auto;
}
.photo-background {
background-color: #ffffff;
position: absolute;
top: 0;
left: 0;
border-radius: 50%;
height: 100%;
box-shadow: 0 -4px 3px -2px #c3c2c2;
width: 100%;
transform: scale(0.87);
transition: 0.32s;
}
input[name="testimonial"]:nth-child(1):checked~.testimonials-inner .testimonial:nth-child(1) .photo-background,
input[name="testimonial"]:nth-child(2):checked~.testimonials-inner .testimonial:nth-child(2) .photo-background,
input[name="testimonial"]:nth-child(3):checked~.testimonials-inner .testimonial:nth-child(3) .photo-background,
input[name="testimonial"]:nth-child(4):checked~.testimonials-inner .testimonial:nth-child(4) .photo-background {
transform: scale(1);
transition: 0s;
}
.photo-author {
background-size: 68px;
background-position: center;
height: 0;
width: 0;
border-radius: 50%;
background-color: #dbdbdb;
position: absolute;
top: 0;
bottom: 0;
right: 0;
left: 0;
margin: auto;
opacity: 0;
transform: scale(1.18) translate(0, -6px);
transition: transform 0.42s ease-out, opacity 0.58s, width 0s 0.6s, height 0s 0.6s;
}
input[name="testimonial"]:nth-child(1):checked~.testimonials-inner .testimonial:nth-child(1) .photo-author,
input[name="testimonial"]:nth-child(2):checked~.testimonials-inner .testimonial:nth-child(2) .photo-author,
input[name="testimonial"]:nth-child(3):checked~.testimonials-inner .testimonial:nth-child(3) .photo-author,
input[name="testimonial"]:nth-child(4):checked~.testimonials-inner .testimonial:nth-child(4) .photo-author {
transform: scale(1);
opacity: 1;
height: 68px;
width: 68px;
transition: width 0.26s 1.01s, height 0.26s 1.01s;
}
.testimonial-text {
color: #606060;
font-size: 20px;
text-align: center;
text-shadow: 0 0 1px #939393;
letter-spacing: 0.12px;
font-style: italic;
line-height: 26px;
p {
margin-bottom: 10px;
}
}
.testimonial-author {
font-size: 15px;
text-align: right;
color: #bdbdbd;
letter-spacing: 0.24px;
text-transform: uppercase;
text-shadow: 0 0 1px #e3e3e3;
&:before {
content: '– ';
}
}
.testimonials-bullets {
display: flex;
justify-content: center;
width: 100%;
height: 30px;
transform: translate(0, 8px);
.bullet {
height: 30px;
width: 30px;
cursor: pointer;
margin: 0 1px;
div {
display: flex;
align-items: center;
justify-content: center;
height: 30px;
width: 30px;
border-radius: 50%;
background-color: #ffffff;
box-shadow: 0 4px 6px -7px #000000;
span {
background-color: #c3c3c3;
height: 14px;
width: 14px;
border-radius: 50%;
transform: scale(0.82);
transition: 0.72s;
}
}
&:hover span {
background-color: rgba(216, 118, 118, 0.836);
}
}
}
.testimonials-arrows {
height: 100%;
.arrow {
display: flex;
align-items: center;
justify-content: center;
height: 50px;
width: 50px;
position: absolute;
top: calc(50% - 25px);
span {
display: flex;
align-items: center;
justify-content: center;
background-color: #ffffff;
border-radius: 50%;
height: 40px;
width: 40px;
&:before {
font-size: 32px;
font-family: monospace, sans-serif;
font-weight: 600;
color: #c3c3c3;
transition: color 0.21s ease-in;
}
}
&:hover span:before {
color: #444444;
transition: color 0.17s ease-out;
}
label {
position: absolute;
left: 0;
top: 0;
height: 100%;
width: 100%;
cursor: pointer;
}
}
.arrow-left {
left: -20px;
span {
box-shadow: 40px 0 20px 20px #ffffff, -5px 0 30px 0px #e1e1e1;
&:before {
content: '<';
}
}
}
.arrow-right {
right: -20px;
span {
box-shadow: -40px 0 20px 20px #ffffff, 5px 0 30px 0px #e1e1e1;
&:before {
content: '>';
}
}
}
}
input[name="testimonial"]:nth-child(1):checked~.testimonials-arrows .arrow-left label[for="input-testimonial4"],
input[name="testimonial"]:nth-child(1):checked~.testimonials-arrows .arrow-right label[for="input-testimonial2"],
input[name="testimonial"]:nth-child(2):checked~.testimonials-arrows .arrow-left label[for="input-testimonial1"],
input[name="testimonial"]:nth-child(2):checked~.testimonials-arrows .arrow-right label[for="input-testimonial3"],
input[name="testimonial"]:nth-child(3):checked~.testimonials-arrows .arrow-left label[for="input-testimonial2"],
input[name="testimonial"]:nth-child(3):checked~.testimonials-arrows .arrow-right label[for="input-testimonial4"],
input[name="testimonial"]:nth-child(4):checked~.testimonials-arrows .arrow-left label[for="input-testimonial3"],
input[name="testimonial"]:nth-child(4):checked~.testimonials-arrows .arrow-right label[for="input-testimonial1"] {
z-index: 1;
}
.testimonial:nth-child(1) .photo-author {
background-image: url( profile image url );
}
.testimonial:nth-child(2) .photo-author {
background-image: url( profile image url );
}
.testimonial:nth-child(3) .photo-author {
background-image: url( profile image url );
}
.testimonial:nth-child(4) .photo-author {
background-image: url( profile image url );
}
Conclusion:
Congratulations! You’ve successfully set up a responsive testimonials section using HTML and CSS. This project not only showcases your coding skills but also enhances your understanding of key CSS concepts like animations and transitions.
Remember, this is just a starting point. Feel free to experiment further, personalize the design, or even integrate it into your existing website. As you delve into this project, you’ll gain valuable insights into creating user-friendly and visually appealing components. Keep coding and exploring new projects to continue refining your programming prowess.
Join Our Telegram Channel to Download the Project Source Code: Click Here
For your convenience, the total source code of this “Responsive Testimonials Section” project instructional practice is accessible for download by clicking the Download Code button.
Note: Keep in mind that the way to dominate coding is practice. To enhance your skills in JavaScript, HTML & CSS, we recommend recreating other useful website elements such as Custom Button, Reviews Card, Contact Page, Navigation, Login Forms, etc.
More Categories:
Blog • Cards • Fun Project • Game • Hamburger Menu • Login / Signup • Navbar • Testimony / Reviews • To-Do List



