
Introduction:
Welcome to our tutorial on creating a Footer Section using HTML and CSS. Whether you’re a novice or a seasoned developer, this guide is designed to help you master the art of crafting an exceptional footer for your websites.
The footer section is often overlooked but plays a crucial role in providing essential information and enhancing user experience. It serves as the anchor of a webpage, offering navigation links, contact details, and additional resources.
In this tutorial, we’ll guide you through the process of designing a professional and visually appealing footer step by step. By the end, you’ll have the skills to create a standout footer section that adds value to your website. Let’s get started!
Join Our Telegram Channel to Download the Project Source Code: Click Here
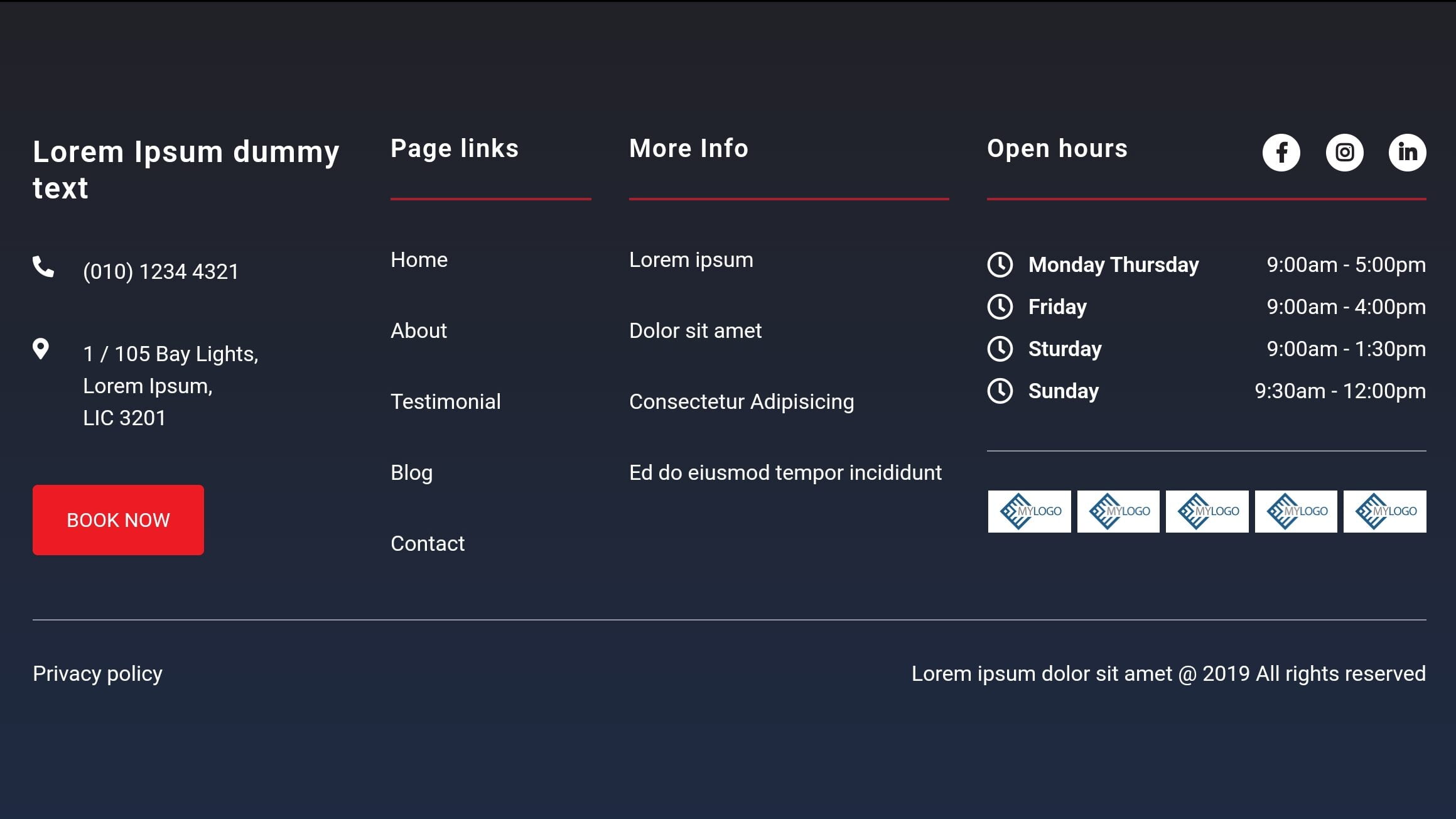
Steps to Create: Footer Section
Please follow these straightforward steps to create and set up the Simplest Footer Section project —
Create Project Files: Start by creating a new project folder and name it accordingly. Within this folder, create two essential files: index.html and style.css. These files will serve as the foundation for building your footer section. Organizing your project files ensures a structured approach to development, allowing for easy navigation and maintenance.
Step 1: HTML Structure
Open the index.html file and paste the provided HTML code for the footer section. The HTML structure includes elements such as <footer>, <div>, <ul>, <li>, and <a> tags, defining the layout and content of the footer section. Customize the text and links to suit your website’s requirements, ensuring clarity and relevance for your audience.
Step 2: Style with CSS
Next, insert the CSS code provided into your style.css file to add style and visual appeal to the footer section. The CSS rules define the appearance, layout, and responsiveness of the footer, utilizing properties such as background colour, font size, padding, and positioning. Experiment with different styles to achieve the desired look and feel for your footer.
Conclusion & Final Words:
In conclusion, you’ve embarked on a creative endeavour to build an impressive Footer Section. This project seamlessly merges HTML’s structural capabilities with CSS’s styling finesse. Understanding how each CSS property contributes to the overall aesthetics is key.
By diligently following these steps and tweaking the provided code, you’ve not only created a functional footer but also gained insights into styling, transitions, and crafting an immersive user experience.
In your coding journey, each project is a stepping stone, and every line of code adds to your skill set. Keep exploring, keep coding, and let your footer shine in the vast digital landscape!
Code by – https://codepen.io/baahubali92/
Join Our Telegram Channel to Download the Project Source Code: Click Here
For your convenience, the total source code of this “login and signup form” project instructional practice is accessible for download by clicking the Download Code button.
Note: Keep in mind that the way to dominate coding is practice. To enhance your skills in JavaScript, HTML & CSS, we recommend recreating other useful website elements such as Custom Button, Reviews Card, Contact Page, Navigation, Login Forms, etc.
More Categories:
Blog • Cards • Fun Project • Game • Hamburger Menu • Login / Signup • Navbar • Testimony / Reviews • To-Do List



