




Table of Contents
Introduction:
Embarking on the exciting journey of creating a responsive Netflix Landing Page using HTML, CSS, and JavaScript opens a world of possibilities for coding enthusiasts. This step-by-step guide will walk you through the process, allowing you to unravel the magic behind the scenes of this captivating project.
Whether you’re a coding novice or an experienced developer, understanding the intricacies of these fundamental technologies is vital in today’s web development landscape. This tutorial aims to demystify the creation of a responsive Netflix Landing Page, providing you with the skills to craft an immersive and visually stunning online experience.
Join Our Telegram Channel to Download the Project Source Code: Click Here
Steps to Set Up: Netflix Landing Page
Please follow these straightforward steps to create and set up the Netflix Landing Page project —
Begin by creating a new project folder. Inside the folder, create three essential files: index.html for structure, style.css for styling, and script.js for interactivity. Lay the foundation for your Netflix Landing Page with this initial setup.
Step 1: HTML Structure
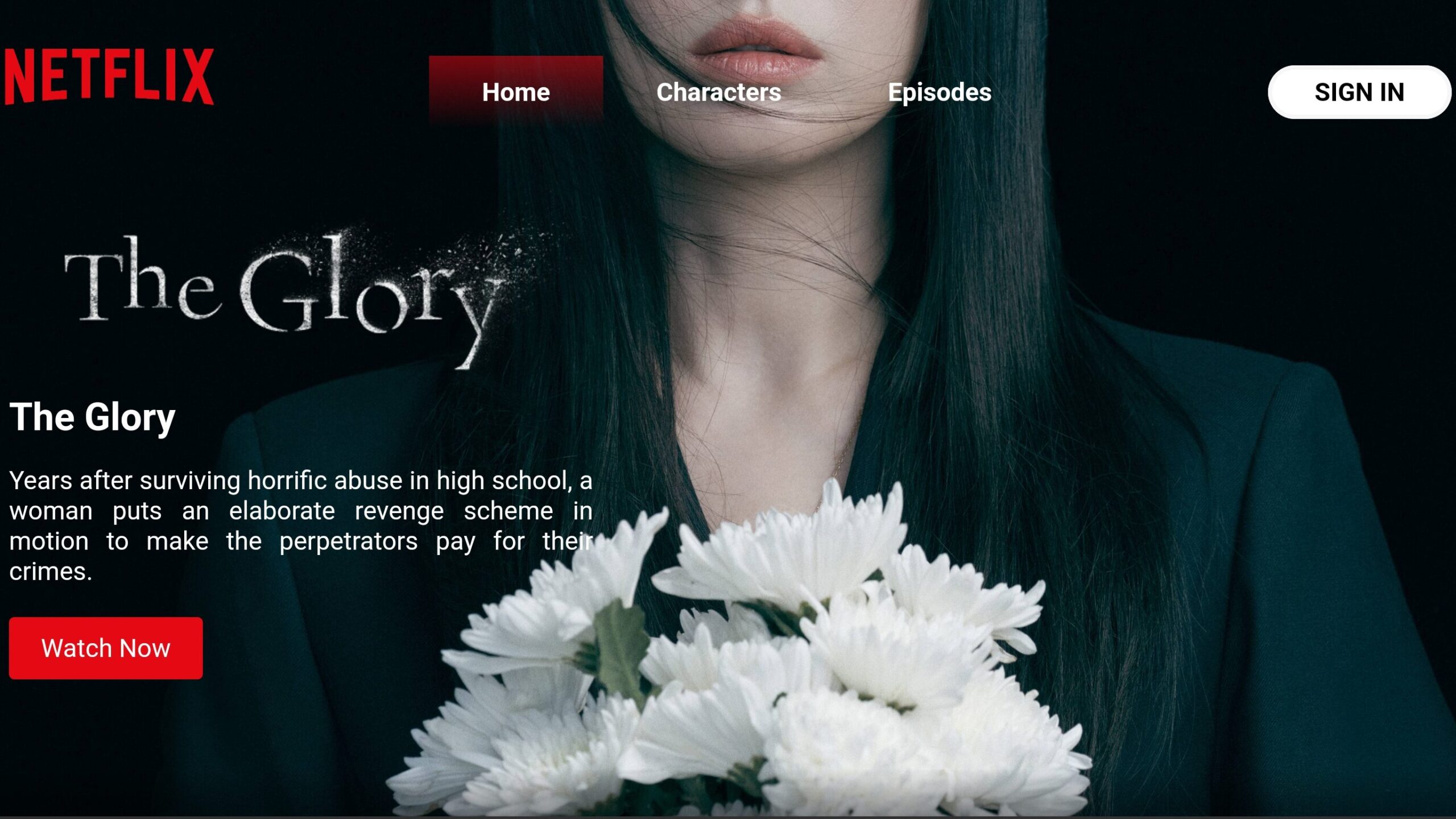
Copy and paste the provided HTML code into your index.html file. This code establishes the basic structure of your Netflix Landing Page, including the navigation bar, hero section, trailer section, and character carousel. Leverage semantic HTML tags for clarity and accessibility, boosting your page’s SEO.
<!DOCTYPE html>
<html lang="en">
<!-- code of Netflix Landing Page -->
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Netflix Landing Page</title>
</head>
<body>
<div class="content">
<!-- Nav Bar -->
<nav>
<div id="nav-bar">
<a href="https://www.netflix.com"><img
src="https://upload.wikimedia.org/wikipedia/commons/7/7a/Logonetflix.png" id="netflix-symbol"
alt="Netflix Symbol"></a>
<div class="navContainer">
<ul class="nav-ul">
<li class="nav-li"><a class="active" href="https://www.netflix.com">Home</a></li>
<li class="nav-li"><a href="#cast_carousel">Characters</a></li>
<li class="nav-li"><a
href="https://www.netflix.com/gb/title/81519223#season-selector-container">Episodes</a>
</li>
<li class="nav-li"><a href="https://www.netflix.com/login" class="cta-button"
id="signin-btn">SIGN IN</a></li>
</ul>
</div>
</div>
</nav>
<!-- Hero Section -->
<div class="hero">
<header>
<img src="https://images.workpointtoday.com/workpointnews/2022/07/23153907/1658565544_95426_1.png"
alt="The Glory Logo" id="glory-logo"><br>
<div class="banner">
<div class="banner-content">
<h1>The Glory</h1>
<p>Years after surviving horrific abuse in high school, a woman puts an elaborate revenge scheme
in
motion to make the perpetrators pay for their crimes.</p>
<a href="https://www.netflix.com/title/81519223" class="cta-button">Watch Now</a>
</div>
</div>
</header>
</div>
<!-- Trailer Section -->
<div class="container">
<div class="image-stack">
<div class="image-stack__item image-stack__item--top">
<div class="trailer"><br>
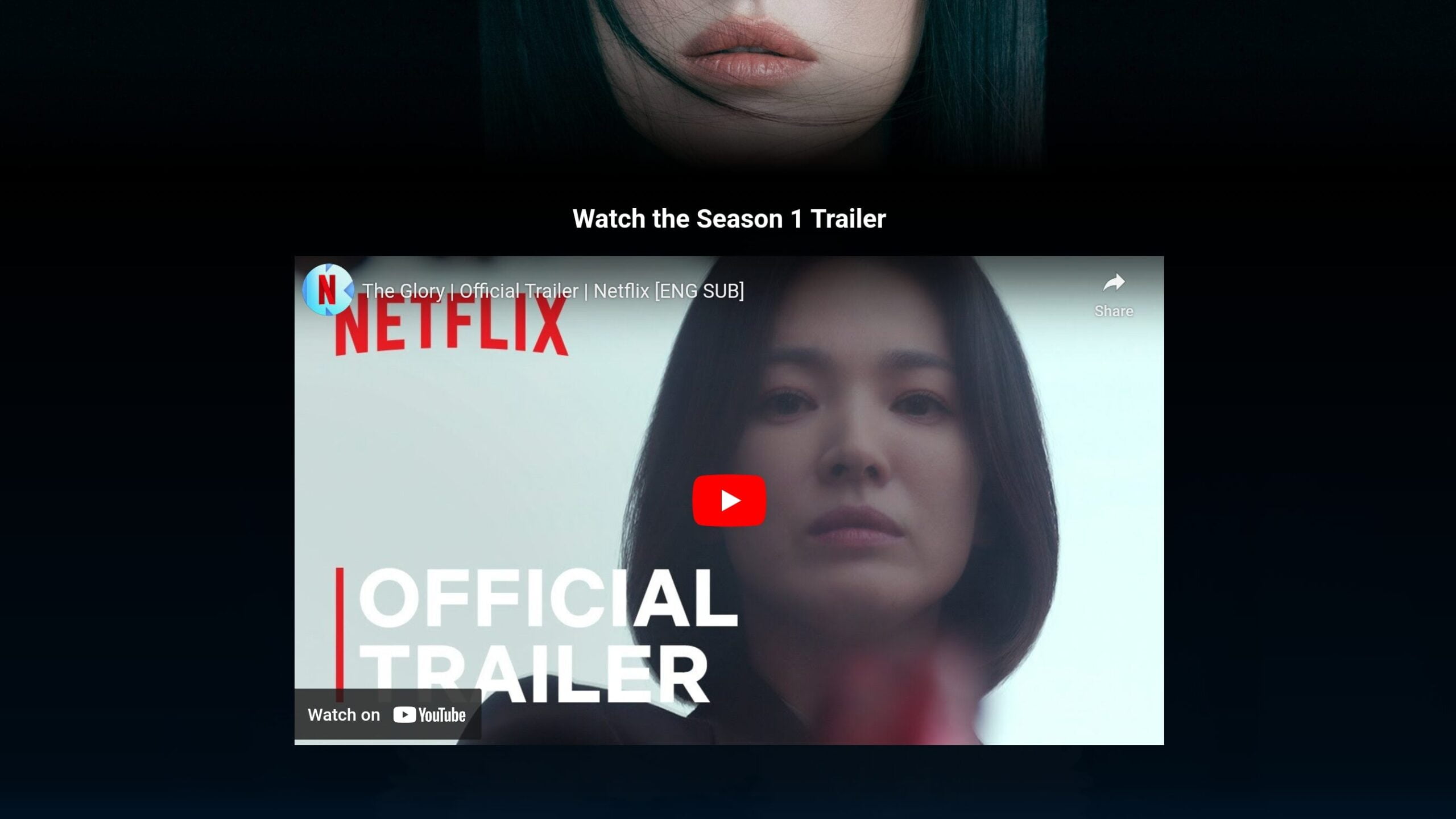
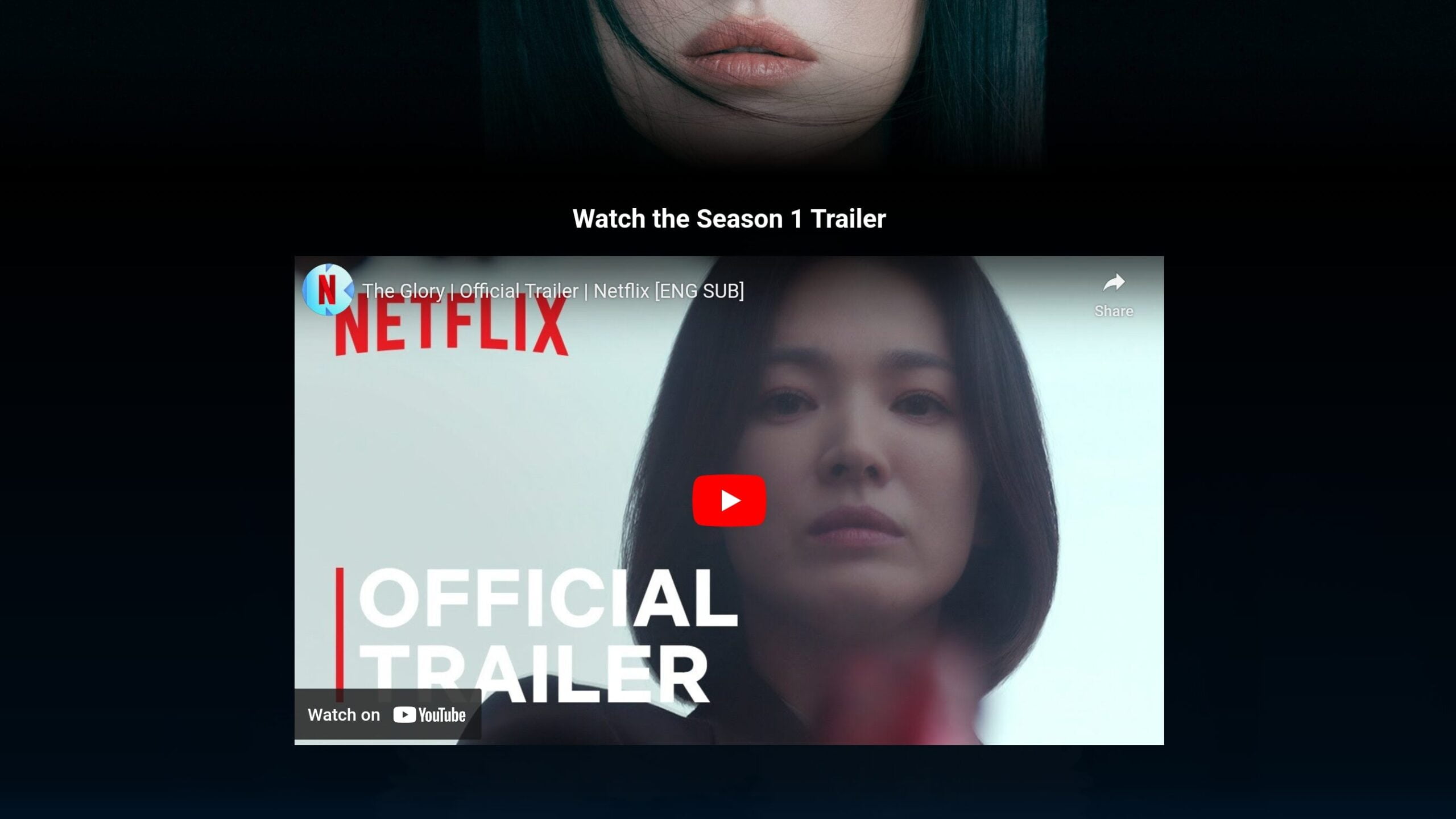
<h2>Watch the Season 1 Trailer</h2>
<div class="container">
<iframe width="560" height="315"
src="https://www.youtube.com/embed/tqVVrTvrI8U?si=OPQ0I__jtjZ1JlVU&end=113&loop=1"
title="YouTube video player" frameborder="0"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share"
allowfullscreen></iframe>
</div>
</div>
</div>
<div class="image-stack__item image-stack__item--bottom">
<div class="image-2">
<img src="https://photos.hancinema.net/photos/fullsizephoto1605677.jpg" id="bg-image-2"
alt="Song Hye-go as Moon Dong-eun">
</div>
</div>
<!-- Character Carousel from https://codepen.io/noirsociety -->
<div class="image-stack__item image-stack__item--bottom2">
<main id="cast_carousel">
<ul class="slider">
<li class="item"
style="background-image: url(https://photos.hancinema.net/photos/fullsizephoto1642778.jpg);">
<div class="carousel-content">
<h1 class="title">Moon Dong-eun</h1>
<p class="description">Moon Dong-eun was horrifically bullied by a group of her
classmates.
After
dropping out of high school, Dong-eun has spent years preparing for revenge.
After all,
revenge
is a dish best served cold.</p>
</div>
</li>
<li class="item"
style="background-image: url(https://photos.hancinema.net/photos/fullsizephoto1597765.jpg);">
<div class="carousel-content">
<h1 class="title">Park Yeon-jin</h1>
<p class="description">As a teen, spoiled and rich Yeon-jin was the ringleader and
the most
conniving of Dong-eun’s bullies. Her well-to-do family ensured she never got in
trouble for her crimes. As an adult, Yeon-jin is living her dream as a local
weathercaster,
is
married to a powerful man and has an adorable young daughter. But Yeon-jin has
no idea
Dong-eun
has been tracking her — and her family — for years.</p>
</div>
</li>
<li class="item"
style="background-image: url(https://photos.hancinema.net/photos/fullsizephoto1597757.jpg);">
<div class="carousel-content">
<h1 class="title">Joo Yeo-jeong</h1>
<p class="description">Medical intern Joo Yeo-jeong meets Dong-eun when they’re both
inpatients
at
the hospital where he works. Absorbed by her revenge plot, Dong-eun is wary of
his
privileged
life.
Despite it all, their paths continue to intersect as she gets closer and
closer to taking out her enemies. </p>
</div>
</li>
<li class="item"
style="background-image: url(https://photos.hancinema.net/photos/fullsizephoto1629639.jpg);">
<div class="carousel-content">
<h1 class="title">Jeon Jae-joon</h1>
<p class="description">Jeon Jae-jun was another of Dong-eun’s bullies. Now he’s all
grown up
and
owns a ritzy golf club. Jae-jun is still just as arrogant and insufferable as he
was in
high
school — but now it’s Dong-eun who has the power to destroy his life. </p>
</div>
</li>
</ul>
<nav class='nav'>
<ion-icon class='btn prev' name="arrow-back-outline"></ion-icon>
<ion-icon class='btn next' name="arrow-forward-outline"></ion-icon>
</nav>
</main>
<script type="module" src="https://unpkg.com/ionicons@7.1.0/dist/ionicons/ionicons.esm.js"></script>
<script nomodule src="https://unpkg.com/ionicons@7.1.0/dist/ionicons/ionicons.js"></script>
<script src="./script.js"></script>
</div>
</div>
</div>
</div>
</body>
</html>
<!-- code by- https://codepen.io/mink-a -->Step 2: Style with CSS
Paste the accompanying CSS code into your style.css file to elevate the visual aesthetics of your Netflix landing page. The provided CSS code imbues a sleek and modern appearance, seamlessly adapting to various screen sizes for optimal viewing experience. Feel free to customize the styles to align with your project’s branding or theme.
body,
html {
background-color: #000609;
height: 100%;
margin: 0;
color: #fff;
font-family: "Figtree", sans-serif;
}
.content::before {
background-image: url(https://photos.hancinema.net/photos/fullsizephoto1603240.jpg);
content: "";
position: fixed;
left: 0;
top: 0;
right: -5;
z-index: -1;
background-position: center;
background-size: cover;
background-repeat: no-repeat;
background-attachment: fixed;
background-position: left;
width: 100%;
height: 100%;
/* -webkit-filter: blur(1px);
-moz-filter: blur(1px);
-o-filter: blur(1px);
-ms-filter: blur(1px);
filter: blur(1px); */
}
.content {
position: relative;
z-index: 0;
}
#nav-bar {
justify-content: center;
align-items: center;
border-radius: 20px;
font-weight: bold;
display: flex;
padding: 0;
margin-top: 40px;
height: 94px;
}
.navContainer {
text-align: center;
justify-content: center;
align-items: center;
}
#netflix-symbol {
width: 210px;
position: absolute;
left: 0;
top: 0;
margin-top: 0;
margin-left: 24px;
padding-top: 0;
}
.nav-ul {
list-style: none;
margin: 0;
padding: 0;
display: flex;
}
.nav-ul li:last-child {
position: absolute;
right: 3vh;
margin-right: 24px;
white-space: nowrap;
}
.nav-ul li a {
text-decoration: none;
color: #fff;
font-weight: bold;
font-size: 24px;
margin: 0;
padding: 20px 50px;
}
.nav-ul li a:hover,
.nav-ul li a.active {
background-image: linear-gradient(180deg,
rgba(229, 9, 20, 0.53) 0%,
rgba(229, 9, 20, 0) 100%);
}
.hero {
display: inline-block;
margin-bottom: 40px;
padding-bottom: 40px;
}
#glory-logo {
float: left;
padding-left: 24px;
max-width: 617px;
display: block;
filter: invert(1);
}
header {
text-align: justify;
padding: 20px 0;
margin-left: 24px;
}
.banner-content h1 {
font-size: 36px;
display: block;
font-weight: bold;
}
.banner-content p {
font-size: 24px;
font-weight: normal;
padding-bottom: 20px;
}
.banner {
display: block;
margin: auto;
max-width: 550px;
}
/* Overlapping the trailer, image below and carousel for smooth gradient */
.image-stack {
display: grid;
position: relative;
grid-template-columns: repeat(12, 1fr);
}
.image-stack__item--top {
grid-column: 1 / -1;
grid-row: 1;
z-index: 1;
}
.image-stack__item--bottom {
grid-column: 1 / -1;
grid-row: 1;
padding-top: 57%;
margin-bottom: -1%;
}
.image-stack__item--bottom2 {
grid-column: 1 / -1;
grid-row: 2;
}
.trailer {
padding-top: 100px;
padding-bottom: 300px;
text-align: center;
display: block;
background-color: black;
background-attachment: fixed;
background-size: cover;
background-position: center;
background: linear-gradient(180deg,
rgba(0, 0, 0, 0.01) 0%,
rgb(0, 0, 0) 12%,
rgba(0, 11, 21, 0.98) 71%,
rgb(1, 43, 81) 90%,
transparent 94%);
}
.trailer iframe {
width: 100%;
max-width: 800px;
height: 450px;
display: block;
margin: auto;
}
#bg-image-2 {
width: 100%;
height: 100%;
object-fit: contain;
}
.cta-button {
background: #e50914;
color: #fff;
font-size: 24px;
padding: 15px 30px;
border: none;
border-radius: 5px;
cursor: pointer;
text-decoration: none;
}
.cta-button:hover {
background: #ff141f;
}
#signin-btn {
padding: 7px 40px;
background: #fff;
color: #000000;
border: solid 4px #f7f6f6;
border-radius: 50px;
height: 27px;
width: 200px;
cursor: pointer;
}
/* Carousel Syling */
main * {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body main {
height: 100vh;
display: grid;
place-items: center;
overflow: hidden;
}
main {
position: relative;
width: 100%;
height: 100%;
box-shadow: 0 3px 10px rgba(0, 0, 0, 0.3);
}
.item {
width: 200px;
height: 300px;
list-style-type: none;
position: absolute;
top: 50%;
transform: translateY(-50%);
z-index: 1;
background-position: center;
background-size: cover;
border-radius: 20px;
box-shadow: 0 20px 30px rgba(255, 255, 255, 0.3) inset;
transition: transform 0.1s, left 0.75s, top 0.75s, width 0.75s, height 0.75s;
&:nth-child(1),
&:nth-child(2) {
left: 0;
top: 0;
width: 100%;
height: 100%;
transform: none;
border-radius: 0;
box-shadow: none;
opacity: 1;
}
&:nth-child(3) {
left: 50%;
}
&:nth-child(4) {
left: calc(50% + 220px);
}
&:nth-child(5) {
left: calc(50% + 440px);
}
&:nth-child(6) {
left: calc(50% + 660px);
opacity: 0;
}
}
.carousel-content {
width: min(30vw, 400px);
position: absolute;
top: 50%;
left: 3rem;
transform: translateY(-50%);
font: 400 0.85rem "Figtree", sans-serif;
color: white;
text-shadow: 0 3px 8px rgba(0, 0, 0, 0.5);
opacity: 0;
display: none;
& .title {
font-family: "Figtree", sans-serif;
text-transform: uppercase;
}
& .description {
line-height: 1.7;
margin: 1rem 0 1.5rem;
font-size: 1rem;
}
& button {
width: fit-content;
background-color: rgba(0, 0, 0, 0.1);
color: white;
border: 2px solid white;
border-radius: 0.25rem;
padding: 0.75rem;
cursor: pointer;
}
}
.item:nth-of-type(2) .carousel-content {
display: block;
animation: show 0.75s ease-in-out 0.3s forwards;
}
@keyframes show {
0% {
filter: blur(5px);
transform: translateY(calc(-50% + 75px));
}
100% {
opacity: 1;
filter: blur(0);
}
}
.nav {
position: absolute;
bottom: 2rem;
left: 50%;
transform: translateX(-50%);
z-index: 5;
user-select: none;
& .btn {
background-color: rgba(255, 255, 255, 0.5);
color: rgba(0, 0, 0, 0.7);
border: 2px solid rgba(0, 0, 0, 0.6);
margin: 0 0.25rem;
padding: 0.75rem;
border-radius: 50%;
cursor: pointer;
&:hover {
background-color: rgba(255, 255, 255, 0.3);
}
}
}
@media (width > 650px) and (width < 900px) {
.content {
& .title {
font-size: 1rem;
}
& .description {
font-size: 0.9rem;
}
& button {
font-size: 0.7rem;
}
}
.item {
width: 160px;
height: 270px;
&:nth-child(3) {
left: 50%;
}
&:nth-child(4) {
left: calc(50% + 170px);
}
&:nth-child(5) {
left: calc(50% + 340px);
}
&:nth-child(6) {
left: calc(50% + 510px);
opacity: 0;
}
}
}
@media (width < 650px) {
.content {
& .title {
font-size: 0.9rem;
}
& .description {
font-size: 0.7rem;
}
& button {
font-size: 0.7rem;
}
}
.item {
width: 130px;
height: 220px;
&:nth-child(3) {
left: 50%;
}
&:nth-child(4) {
left: calc(50% + 140px);
}
&:nth-child(5) {
left: calc(50% + 280px);
}
&:nth-child(6) {
left: calc(50% + 420px);
opacity: 0;
}
}
}Step 3: Implement JavaScript
Integrate the provided JavaScript code into your script.js file to infuse interactivity into your Netflix landing page. The JavaScript code includes functionality for smooth navigation and interactive elements, enriching the user experience across different devices. Customize the script to incorporate additional features or tailored functionalities according to your project requirements.
const slider = document.querySelector(".slider");
function activate(e) {
const items = document.querySelectorAll(".item");
e.target.matches(".next") && slider.append(items[0]);
e.target.matches(".prev") && slider.prepend(items[items.length - 1]);
}
document.addEventListener("click", activate, false);Conclusion & Final Words:
By following these steps, you’ll craft a responsive Netflix landing page that captivates and engages your audience. Regularly preview your work to ensure a seamless user experience across diverse devices, reflecting the hallmark of Netflix’s user-centric approach.
Creating a Netflix landing page using HTML, CSS, and JavaScript not only hones your coding skills but also underscores your ability to create immersive web experiences. Embrace this tutorial as an opportunity to explore, experiment, and showcase your proficiency in web development. Your Netflix landing page will not only impress but also demonstrate your prowess in crafting captivating online interfaces.
Join Our Telegram Channel to Download the Project Source Code: Click Here
For your convenience, the total source code of this “Netflix Landing Page” project instructional practice is accessible for download by clicking the Download Code button.
Note: Keep in mind that the way to dominate coding is practice. To enhance your skills in JavaScript, HTML & CSS, we recommend recreating other useful website elements such as Custom Button, Reviews Card, Contact Page, Navigation, Login Forms, etc.
More Categories:
Blog • Cards • Fun Project • Game • Hamburger Menu • Login / Signup • Navbar • Testimony / Reviews • To-Do List